【Canvas+Javascript】画像合成ジェネレーター
2023.11.13案件で制作した画像合成ジェネレーターの構造について、振り返ってみる。
■HTML側の用意
HTML側では、
・写真アップロード用のinput=”file”のinputパーツ
・編集用のcanvas要素
・完成した画像を表示する<div>など
を用意しておく。
■スクリプト側で必要な処理
・画像のアップロード
・アップロードした画像を編集用canvasへ表示
・canvas上での編集機能(写真の拡大縮小、フォトフレームを追加、文字を追加、など)
・完成した画像をpng形式のBlobデータに変換し、<div>などへ書き出す
といった形。
それぞれをさらに詳しく説明すると、
■APIで画像をアップロード
File APIを使って画像をアップロード。
var reader = new FileReader();
uploadImgSrc = reader.result;
アップロードした画像をcanvasに表示できるように情報を成型しておく。

合成元の画像
■アップロードした画像を編集用canvasへ表示
アップロードした画像はdrawImage();を使って、canvasに表示
初期設定で最初の場所や、サイズなどを指定おく。
縦長画像、横長画像などあるので、読み込んだ際に、
横に合わせてフィットさせるのか、縦に合わせてフィットさせるのか、
ここで処理をしておく。
■canvas上での編集機能(写真の拡大縮小、フォトフレームを追加、文字を追加、など)
マウス、タッチ、といったデバイスごとの処理(特に拡大縮小)、
写真の上にフォトフレームをのせる処理、
文字の追加(文字は縦書きだと、縦書きフォントの用意と、
改行の際にline-heightでかなり細かな処理が必要)。
ここの編集の自由度によって、かなり工数が変わってくる。
今回はフォトフレームを合成する。

合成するフォトフレーム
ちなみに、工数がかかってくる部分は、文字を入れる場合が特に顕著で、
テキストの幅を取得して、タッチやドラッグの判定範囲を指定する際に、
縦書きだと、右から左に増えていくため、通常のx座標とは逆の処理で切り替えたり、
縦書きから横書きへの切替時に、基準点が縦書きの場合、
右上になるため、そこで横書きにかえると、
かなり右の方に文字がズレたりと、縦書き横書きを切り替えた際のリセット処理など、
工数的には跳ね上がる。
ただ、文字はWebフォントも使用可能なので、
・文字の入る範囲を予め固定(縦書き・横書きも)
・文字数の制限
と予め決められていれば少ない工数でバグがなく、スマートな処理となるかと思う。
■完成した画像をpng形式のBlobデータに変換し書き出す
下記は、canvas要素をBlobデータに変換し、<div id=”result”>へimgタグとして、書き出した処理。
ーーーーー
canvas.toBlob(function(result) {
var imageURL = URL.createObjectURL(result);
document.getElementById(‘result’)
.innerHTML = ‘<img src=”‘ + imageURL + ‘”>’;
}, ‘image/png’);
ーーーーー

元画像とフォトフレームを合成した画像
その他にもCanvasを使ったアイディア
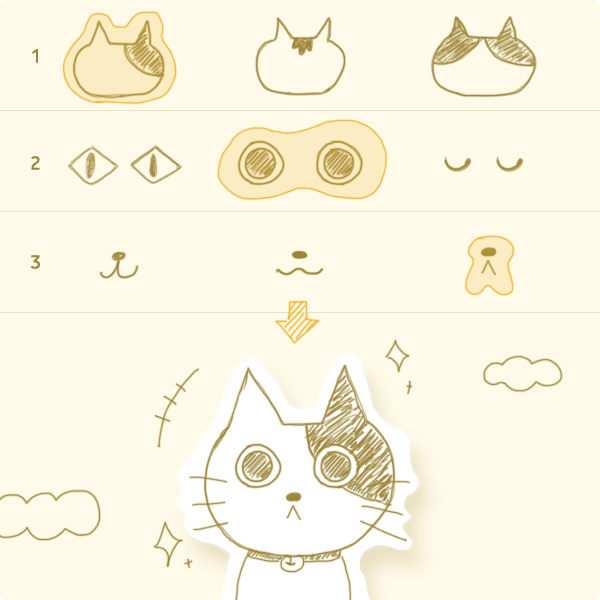
Canvas要素を使えば、例えば、Wiiのmeのような似顔絵キャラメーカーなど、
イラストの部品を組み合わせてオリジナルキャラを作ってダウンロードしたり、
SNSシェアするようなことが可能。

オリジナルねこキャラメーカー インタフェースワイヤー
ウェブサイト、キャンペーンサイト、社内業務フロー改善システム、ショッピングサイト制作とコンサルティング、広告動画制作・編集作業、グラフィック制作、他、さまざまな制作物のご相談・お問い合わせは鎌倉のクリエイティブエージェンシーglück(グリュック) まで
人気記事
「仕事」カテゴリの他の記事
| « 【Instagram】自社のInstagramアカウントの画像をサイトへ表示させる方法 | 【3D+AR】blendarで3Dオブジェクト制作とAdobe Aeroを使ってAR空間への配置 » |
コメント( まだありません )コメント募集中 |
|


コメントを残す